我要跑vue專案,所以我要搞vue。
1、環境搭建
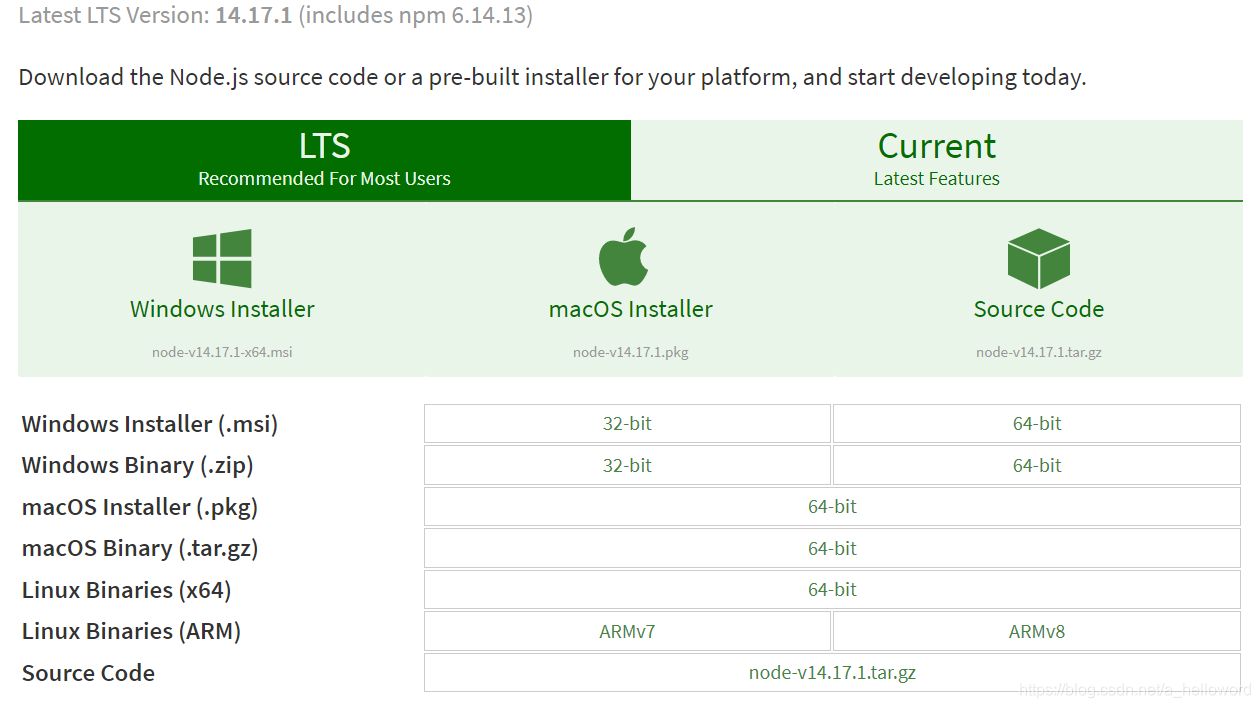
進入node官網下載對應版本的node,一步步安裝即可。

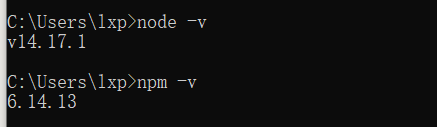
安裝會自動配置路徑和npm包管理環境,通過node -v進行驗證

2、安裝vue-cli腳手架
Vue CLI文件:https://cli.vuejs.org/zh/guide/
# 解除安裝舊版本
npm uninstall vue-cli -g
# 指定地址安裝,加快速度
npm install -g @vue/cli --registry=https://registry.npm.taobao.org

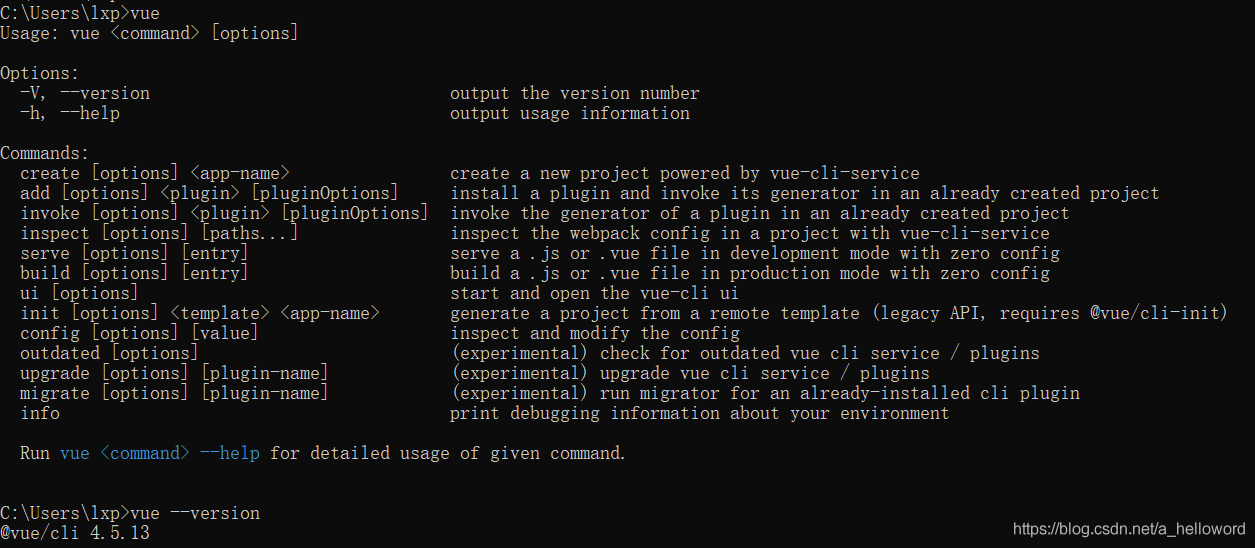
安裝完成後,進行驗證
vue
vue --version

完成上面的步驟後,我們就可以使用vue-cli新建專案。
3、使用vue-cli新建專案
3.1 圖形化介面建立專案
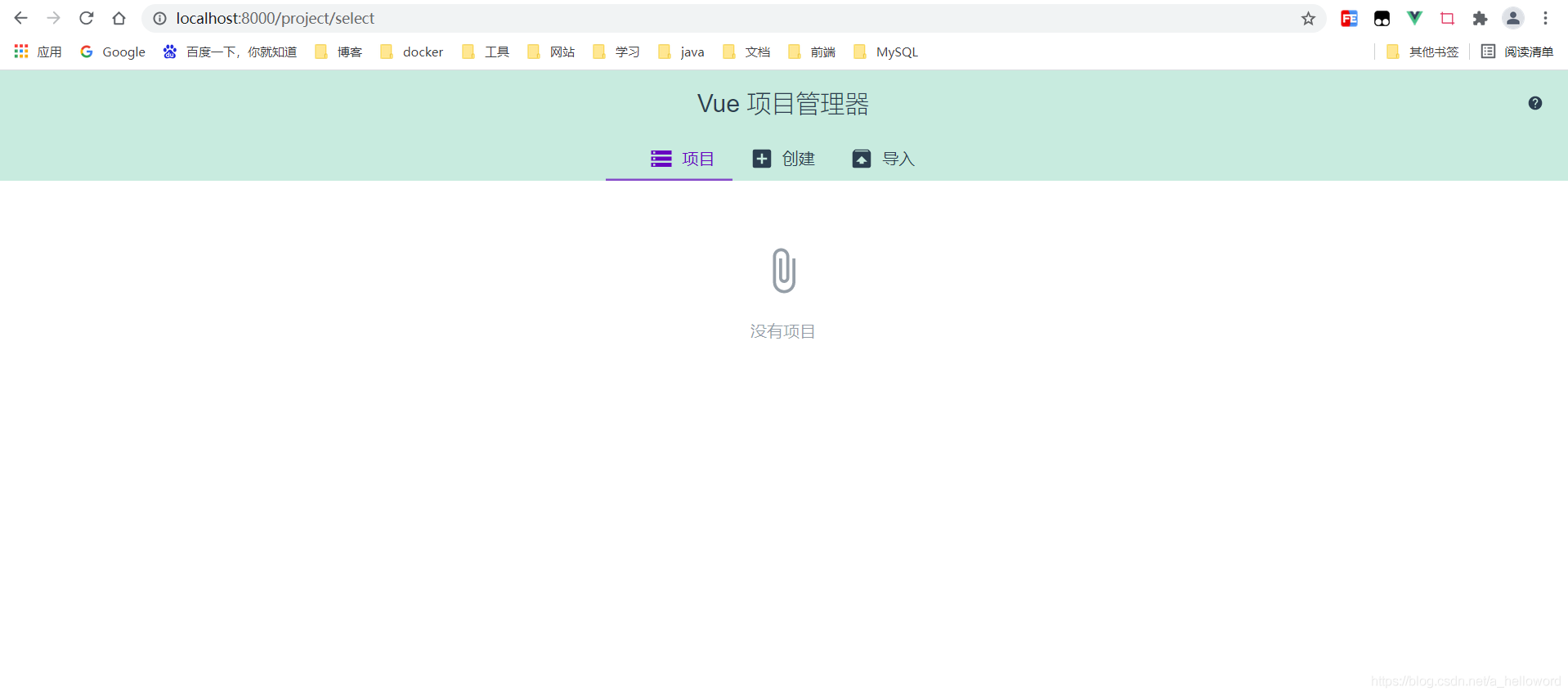
使用vue ui命令,會開啟一個網頁
C:\Users\lxp>vue ui
Starting GUI...
Ready on http://localhost:8000

按提示走應該就可以了,下面試試命令列建立。
3.2 命令列建立專案
執行以下命令來建立一個新專案:
vue create 專案名
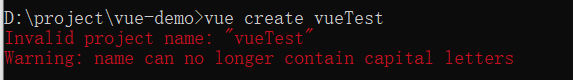
首先進入某個特定資料夾,輸入建立命令,注意專案名不能包含大寫字母

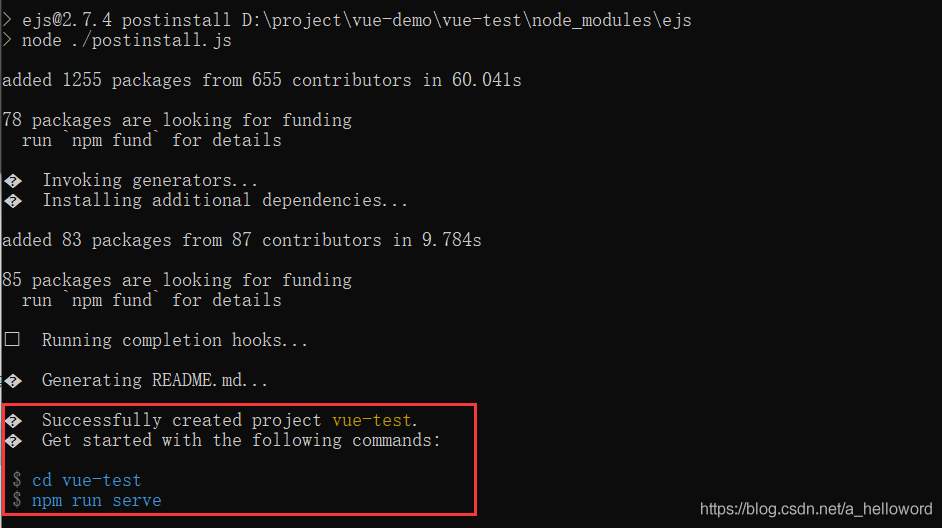
命令輸入正確的情況下, 會讓你選擇建立vue-2還是vue-3的專案,根據需要選擇,然後等待專案建立成功

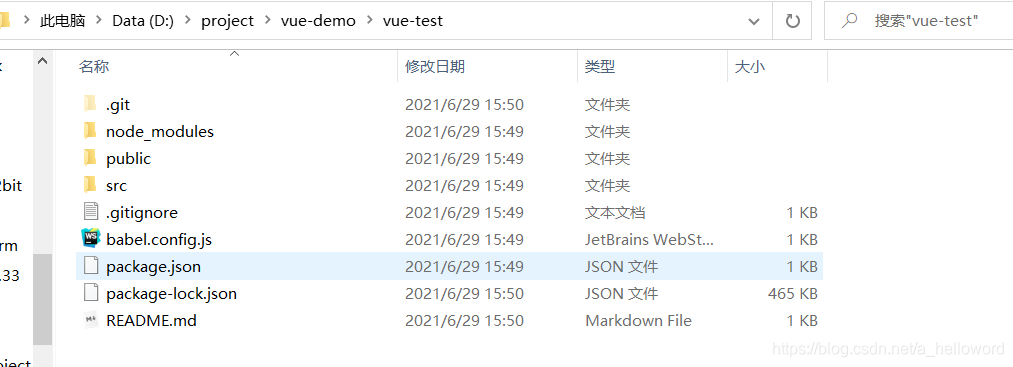
生成的專案結構如下

根據它的提示啟動專案
cd vue-test
# 等同於npm run dev
npm run serve

訪問即可