在開發環境與後端除錯的時候難免會遇到跨域問題,很多人說跨域交給後端解決就好了。
其實不然,前端也有很多方法可以解決跨域,方便也快捷。
常見的有nginx轉發、node代理。
在vue專案中常用的是proxyTable,這個用起來很方便。
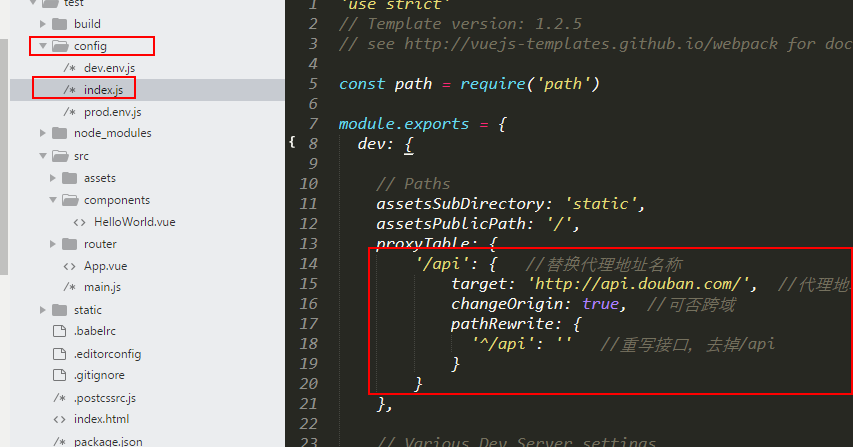
開啟config下面的index.js,找到proxyTable,新增以下程式碼即可:
'/api': { //替換代理地址名稱
target: 'http://api.douban.com/', //代理地址
changeOrigin: true, //可否跨域
pathRewrite: {
'^/api': '' //重寫介面,去掉/api
}
}

配置完之後需要重啟下專案 npm run dev
重啟之後,就可以呼叫,實現跨域了
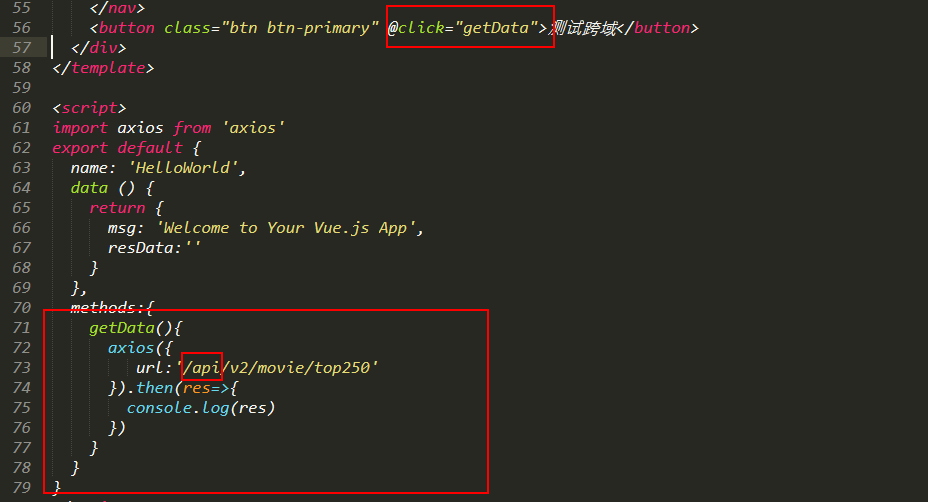
具體使用:
在需要呼叫的介面前加上“/api”即可

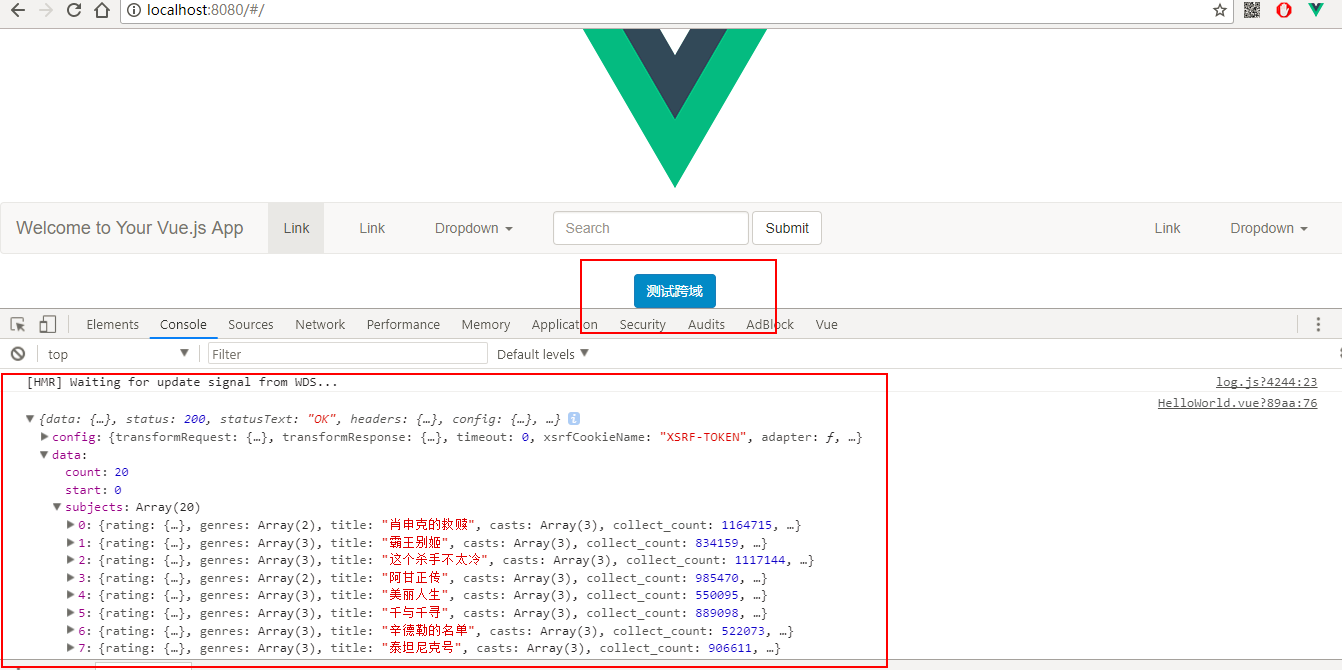
不出意料,點選按鈕之後控制檯會打印出返回結果

為了方便打包後去除'/api',建議把'/api'設成全域性,在main.js中新增
Vue.prototype.api = '/api'
呼叫介面的時候的url就可以寫成api + '介面地址'
打包上線前需要把api設為空,即 Vue.prototype.api = ''
到此結束,希望有所幫助。
有問題聯絡QQ412606846 微信同號