暑假菜鳥學記---html/css
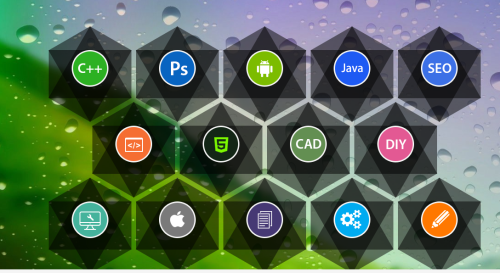
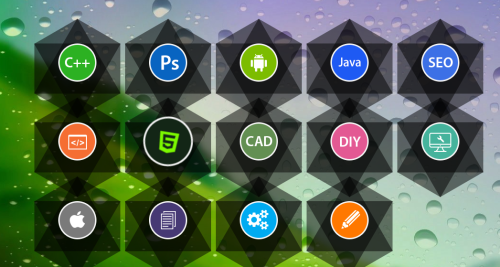
今天學習的是如何使用div盒子模型做一個具有多邊形旋轉放大的一個基礎特效頁面。

需求分析:1、多邊形如何生成;使用css3中的transform屬性對元素進行旋轉
2、使用background:rgba設置半透明屬性
所遇到的問題:1、樣式圖片不能位於中間?解決方案采用自適應布局將top left right buttom都設置為零外邊距margin設為auto。
2、如何解決中間排列四個上下排列五個的問題。解決方案:div盒子的排列方式是一排排橫向排滿然後換行,這樣的話排列應該是5 5 4 。解決方式在第六個盒子前面加上一定的像素寬度。這樣中間一列就只能擺下四個盒子。



暑假菜鳥學記---html/css
相關推薦
暑假菜鳥學記---html/css
html、css 、菜鳥求學今天學習的是如何使用div盒子模型做一個具有多邊形旋轉放大的一個基礎特效頁面。需求分析:1、多邊形如何生成;使用css3中的transform屬性對元素進行旋轉 2、使用background:rgba設置半透明屬性所遇到的問題:1、樣式圖片不能位於中間?解決方案采用自適應
【菜鳥學安卓】- TextView 顯示Html 一 解決圖片顯示不了的小問題
今天學習 TextView 顯示 html 但一直有一個問題就是圖片顯示不了 程式碼如下: ImageGetter imgGetter = new Html.ImageGetter() { public Drawable getDrawable(String so
《跟菜鳥學Cisco UC部署實戰》-第 1 章 規劃(免費視頻)
cup cucm cisco uc uccx jabber 第 1 章 規劃(免費)本章主要介紹:1.演示IP Phone註冊到CUCM 11.X,實現呼入呼出功能。2.演示Jabber的註冊到CUP 11.X ,實現即時消息功能。3.演示座席班長,座席註冊到UCCX 11.X,實現Cal
菜鳥成長記(十三)----- 草草啟程,半途終了?
下一步 後臺 十分鐘 一道 一是 算法題 ceo 奮鬥 同時 來北京兩個多月了,也在現在這家遊戲公司上了一個多月的班了,對於目前自己這狀態真的是撞墻的心都有了。我不知道我到底是怎麽了,一念清醒九念操蛋,心裏面清楚的知道自己應該做什麽,不應該做什麽,但是就是怎麽也控制不住
菜鳥學Python第一天(簡介)
pythonPython簡單介紹 Python 是一個高層次的結合了解釋性、編譯性、互動性和面向對象的腳本語言。python 的設計具有很強的可讀性,相比其他語言經常使用英文關鍵字,其他語言的一些標點符號,它具有比其他語言更有特色語法結構。 Python 是一種解釋型語言: 這意味著開發過程中沒有了編譯這
菜鳥學Python Day1.4(導入模塊Import、用戶交互Raw_input)
python導入模塊 1.什麽是模塊? 2.導入模塊 Import moduleName (自帶200多個模塊,第三方模塊上千) Python標準庫 如下:導入模塊os.system內的的df,查看內存 查看模塊os可以導入很多方法os. tab健
菜鳥學python之類和對象
類 對象 我們把一類相同的事物叫做類,其中相同事物相同的屬性可以抽象出來,而一些相同的動作行為,也可以抽象成方法。 比如,汽車是一個類,它包括價格、品牌等屬性。那麽我們需要打印某一輛車的價格和品牌,只需要使用一句代碼 print "the car‘s type ‘ford’,price:280000",
菜鳥學Struts——I18N對國際化的支持
mit 選擇 開發 zh-cn Language ssa view 語言 java 大家肯定都喜歡玩遊戲吧。對於是一個遊戲迷的話,肯定玩過不少很棒的經典單
編程菜鳥學java的第一天
大學 都是 階段 我不 什麽 出現 菜鳥 JD 技術 今天第一次上Java的課程,老師我們信息學院的鄧酩老師。對老師的第一印象是看上去老師好有才華的老師。畢竟是教Java的。第一節課也沒講些什麽,所以也沒說些什麽吧。下面講下我對以前編程的想法和見解~ 我是一名桂林理工大學信
菜鳥學Linux之:atime、mtime、ctime
Linux、atime、mtime、ctatime、mtime、ctime三者稱為文件的時間戳,是文件的元信息中的七個之一,包含在inode中。其中:atime(Accesstime)指的是文件最後一次被訪問的時間;mtime(Modifytime)指的是文件內容被修改的時間,但不包括權限的修改,比如用vim
菜鳥學Linux之:用戶賬戶管理下的/etc/passwd和/etc/shadow
Linux、/etc/passwd用戶賬戶管理主要有如下幾個配置文件:/etc/passwd、/etc/shadow、/etc/group和用戶郵箱/var/spool/mail,今天著重要說明一下/etc/passwd和/etc/shadow兩個配置文件/etc/passwd:記錄了Linux系統上所有的帳
菜鳥學Java——Java記憶體分析
我們常說的Java記憶體主要分為四大塊(暫存器不在考慮之內,我們無法用程式碼來操控它):stack(棧)、heap(堆)、data segment(資料區)、code segment(程式碼區)。它們的主要用途如下圖所示: &nb
菜鳥學SSH——Struts2內部是如何工作的
前面說完了Spring、Hibernate,很自然今天輪到struts了。struts的核心原理就是通過攔截器來處理客戶端的請求,經過攔截器一系列的處理後,再交給Action。下面先看看struts官方的工作原理圖: 圖1 struts原理圖 簡
菜鳥學SSH——簡單模擬Hibernate實現原理
之前寫了Spring的實現原理,今天我們接著聊聊Hibernate的實現原理,這篇文章只是簡單的模擬一下Hibernate的原理,主要是模擬了一下Hibernate的Session類。好了,廢話不多說,先看看我們的程式碼: package com.tgb.hibernate; import
菜鳥學SSH——Spring容器AOP的實現原理——動態代理
之前寫了一篇關於IOC的部落格——《Spring容器IOC解析及簡單實現》,今天再來聊聊AOP。大家都知道Spring的兩大特性是IOC和AOP。 IOC負責將物件動態的注入到容器,從而達到一種需要誰就注入誰,什麼時候需要就什麼時候注入的效果,可謂是招之則來,揮之則去。想想都覺得爽,如果現實
菜鳥學SSH——Spring容器IOC解析及簡單實現
最近一段時間,“容器”兩個字一直縈繞在我的耳邊,甚至是吃飯、睡覺的時候都在我腦子裡蹦來蹦去的。隨著這些天一次次的交流、討論,對於容器的理解也逐漸加深。理論上的東西終歸要落實到實踐,今天就藉助Spring容器實現原理,簡單說說吧。 簡單的說,Spring就是通過工廠+反射將我們的bean放到它
菜鳥學Java——你知道long和Long有什麼區別嗎?
Java中資料型別分兩種: 1.基本型別:long,int,byte,float,double 2.物件型別:Long,Integer,Byte,Float,Double其它一切java提供的,或者你自己建立的類。 其中Long叫 long的包裝類。Integer、Byte和Float也類似
菜鳥學設計模式——小單例有大祕密
單例模式大家並不陌生,也都知道它分為什麼懶漢式、餓漢式之類的。但是你對單例模式的理解足夠透徹嗎?今天我帶大家一起來看看我眼中的單例,可能會跟你的認識有所不同。 下面是一個簡單的小例項: //簡單懶漢式 public class Singleton { //單例例項變數 priva
菜鳥學Spring Boot——簡單到令人髮指的CRUD
文章目錄 前情提要 軟體環境 程式碼 前情提要 上回書說到,用Spring Boot寫了一個Hello World小例子,那麼今天就來完成上篇結尾留下的增刪改查的例項。 軟體環境 Windows 10 JDK
菜鳥學Spring Boot——Hello Spring Boot
文章目錄 閒聊 說正事兒 軟體環境 建立Spring專案 填寫專案資訊 選擇依賴 專案結構 編寫程式碼 執行效果 結束 閒聊 本文的目的是讓沒接觸過Spring
