省市區 聯動(編輯回顯)小例
阿新 • • 發佈:2017-09-03
ajax hang .ajax png control order 初始 trigge cnblogs
<div class="form-group">
<label class="col-sm-2 control-label">地址</label>
<div class="col-sm-10 form-inline">
<input type="hidden" value="${(logistics.province)}" id="sProvince">
<input type="hidden" value="${(logistics.city)}" id="sCity">
<input type="hidden" value="${(logistics.county)}" id="sCountry">
<select class="form-control" id="province" name="province"></select>
<select class="form-control" id="city" name="city"></select>
<select class="form-control" id="country" name="county"></select>
</div>
</div>
<script src="/plugins/provincesCity.js"></script>
<script>
$(function () {
initProvince();
})
</script>
function initProvince() { var province = $("#province"); var city = $("#city"); var county = $("#country"); var preProvince = "<option value=\"\">選擇省(市)</option>";var preCity = "<option value=\"\">選擇市(區)</option>"; var preCounty = "<option value=\"\">選擇區(縣)</option>"; //初始化 province.html(preProvince); city.html(preCity); county.html(preCounty); //加載省下拉列表 $.ajax({ type: "POST", url: "/system/province/selectProvinces", data: {"levelNum": 1}, // 省級別 dataType: ‘json‘, success: function (data) { $.each(data, function (i) { if ($("#sProvince").val() == data[i].code) { province.append("<option value=" + data[i].code + " selected=\"selected\">" + data[i].name + "</option>"); province.trigger("change"); } province.append("<option value=" + data[i].code + ">" + data[i].name + "</option>"); }); }, error: function () { alert("錯了"); } }); //省 下拉選擇發生變化觸發的事件 province.change(function () { //province.val() : 返回是每個省對應的下標,序號從0開始 if (province.val() != "") { city.html(preCity); var levelNum = 2;//市級別 $.ajax({ type: "POST", url: "/system/province/selectProvinces", data: {levelNum: levelNum, parentCode: province.val()}, dataType: ‘json‘, success: function (data) { $.each(data, function (i) { if ($("#sCity").val() == data[i].code) { city.append("<option value=" + data[i].code + " selected=\"selected\">" + data[i].name + "</option>"); city.trigger("change"); } city.append("<option value=" + data[i].code + ">" + data[i].name + "</option>"); }); }, error: function () { alert("錯了"); } }); } }); //市 下拉選擇發生變化觸發的事件 city.change(function () { county.html(preCounty); if (city.val() != "") { var levelNum = 3; //區級別 $.ajax({ type: "POST", url: "/system/province/selectProvinces", data: {levelNum: levelNum, parentCode: city.val()}, dataType: ‘json‘, success: function (data) { $.each(data, function (i) { if ($("#sCountry").val() == data[i].code) { county.append("<option value=" + data[i].code + " selected=\"selected\">" + data[i].name + "</option>"); } county.append("<option value=" + data[i].code + ">" + data[i].name + "</option>"); }); }, error: function () { alert("錯了"); } }); } }); }
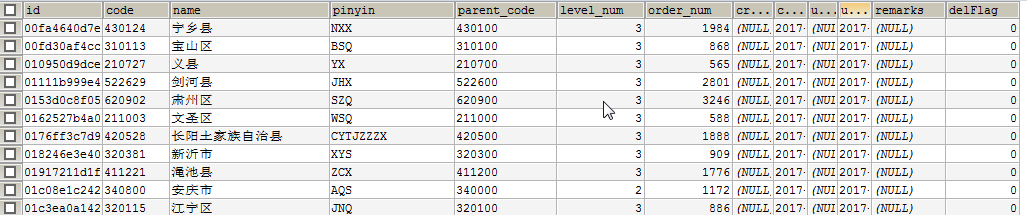
<sql id="Base_Column_List">
id, code, name, parent_code, level_num, order_num, createBy, createDate, updateBy,
updateDate, remarks, delFlag
</sql>
<select id="selectProvinces" resultMap="BaseResultMap" parameterType="java.lang.String">
select
<include refid="Base_Column_List"/>
from sys_province_info
<where>
<if test="sysProvinceInfo.levelNum != null and sysProvinceInfo.levelNum!= ‘‘">
and level_num = #{sysProvinceInfo.levelNum}
</if>
<if test="sysProvinceInfo.parentCode != null and sysProvinceInfo.parentCode!= ‘‘">
and parent_code = #{sysProvinceInfo.parentCode}
</if>
</where>
order by pinyin
</select>

省市區 聯動(編輯回顯)小例
