Android的Webview中H5支付調起微信支付
1.問題
之前在app中整合過微信支付,此種微信支付方式為app支付,即在我們自己的應用中嵌入微信支付SDK,由Native程式碼調起微信支付。
後來由於業務需要在我們app的WebView中開啟自己的網頁版商城的網頁,在商城網頁中有微信支付按鈕,測試反饋說ios可以調起微信支付,而android不可以。後來網上看到說微信內建Webview和其他第三方商城的網頁(京東)也可以調起微信支付,微信自己沒什麼奇怪的,而京東可以的話,如果它跟微信沒什麼合作協議的話,那麼其他app應該也可以在網頁中呼叫微信支付。
2.找出問題原因
由於ios可以支援,發現ios內建瀏覽器中只要輸入相關協議都可以調起相關app
1. 輸入weixin://可以調起微信
2. 輸入alipay://可以調起支付寶
這樣就不難解釋為什麼ios的webview中第三方網頁可以調起微信支付了,但android在瀏覽器中輸入上述協議,沒有任何響應。因此本文主要探討是基於android平臺的。
後來終於找到微信支付|商戶平臺開發者文件,作為客戶端開發者,是不會想到這個開發文件的,當時整合app支付的時候所查閱的文件也未提到H5支付的方式。在文件的使用場景介紹中有這麼一段:
H5支付是基於公眾號基礎開發的一種非微信內瀏覽器支付方式(需要單獨申請支付許可權),可以滿足在微信外的手機H5頁面進行微信支付的需求。同時,由於H5
由此看來,確實官方是支援在非微信內建瀏覽器中調起微信支付的。
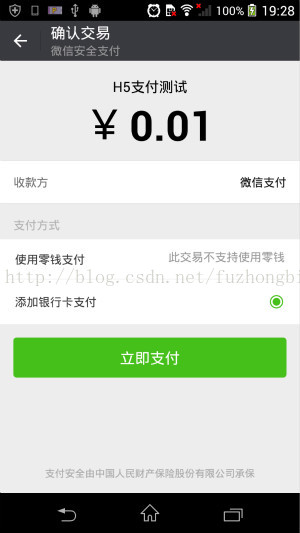
在文件中,微信給了一個官方的測試連結:http://wxpay.weixin.qq.com/pub_v2/pay/wap.v2.php,在手機瀏覽器中開啟該頁面,點選“立即購買”,就可以調起微信支付,我測試了Nexus手機的Chorme瀏覽器和Sony手機的自帶瀏覽器,均可以。具體效果如下圖:
href="weixin://wap/pay?appid%3Dwx2421b1c4370ec43b%26noncestr%3D3e84679af4efab5f32ee9ea01b2ec290%26package%3DWAP%26prepayid%3Dwx20160504154919fdacd7bc0d0127918780%26timestamp%3D1462348159%26sign%3DC40DC4BB970049D6830BA567189B463B"
以前整合app支付的關鍵程式碼是這樣的:
WXAPI api;
PayReq request = new PayReq();
request.appId = "wxd930ea5d5a258f4f";
request.partnerId = "1900000109";
request.prepayId= "1101000000140415649af9fc314aa427",;
request.packageValue = "Sign=WXPay";
request.nonceStr= "1101000000140429eb40476f8896f4c9";
request.timeStamp= "1398746574";
request.sign= "7FFECB600D7157C5AA49810D2D8F28BC2811827B";
api.sendReq(req);
上述連結裡的協議就是app支付裡面的各種引數,因此可以得到結論,weixin://wap/pay是微信定義的一種支付協議,用於網頁端支付,微信app必定設定了名為weixin://的scheme,因此可以在網頁上喚起微信app,在通過約定的引數名稱,獲取各種引數,從而可以完成支付,具體機制跟app支付是相同的。至於上面一系列引數,是第三方網頁端跟微信那邊獲取的,均由第三方服務端處理,客戶端不必關心。
知道了以上原理,就該討論解決方案了,下面有幾種可行的方案。
解決方案1
上面可知,微信的H5支付協議可以在瀏覽器中調起微信,這也是最簡單的方案。如果我們的app開啟第三方網頁用的是手機瀏覽器的話,就不用做什麼,直接可以調起微信支付了。按微信文件所說,應該大部分瀏覽器都支援,我只是簡單測試了兩款。
缺點:我們一般是在app的webView中調起微信支付這個場景,一般直接在瀏覽器中開啟的非常之少。
解決方案2
第一種方案固然簡單,但事實上我們往往使用WebView來開啟第三方網頁,而不是手機瀏覽器,因此如何讓WebView也支援調起微信支付才是核心問題。經過測試發現,原生WebView是可以喚起微信支付的,核心程式碼如下:
webView = new WebView(this);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://wxpay.weixin.qq.com/pub_v2/pay/wap.v2.php");
對,就這樣簡單就OK了。
但是往往我們的app中使用自定義的WebView,會設定很多引數,經測試發現如果為WebView設定了WebViewClient,如下:
webView.setWebViewClient(new WebViewClient() {
// some logic
}
那麼就不能喚起微信支付了,errorCode返回-10,提示“不支援該協議”。聯絡到可以在瀏覽器中喚起微信支付,因此我的解決方案如下,經測試是可以的。
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 如下方案可在非微信內部WebView的H5頁面中調出微信支付
if (url.startsWith("weixin://wap/pay?")) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
startActivity(intent);
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
第二種解決方案的效果圖如下,注意使用了WebView開啟的網頁:


解決方案3
跟前兩種方案相比,第三種就算直接暴力了。結合之前嵌入SDK的app支付方式,我們可以在WebView裡攔截H5的支付協議,從上述協議中取出各個引數,完全可以走微信APP支付的方式了。可以發現H5的支付協議中唯獨少了partnerId,partnerId指商戶ID,在註冊微信支付時都會有。至於為什麼沒有商戶id,猜測一是為了安全,另外第三方自家的網頁,當然已知partnerId了(如京東的網頁,京東在微信的商戶id當然知道的),就沒必要放到協議中去。
如果我們的app知道第三方的partnerId的話,這樣就能拿到所有引數,理論上完全可以轉走app支付的方式,正在試驗第三種還沒有測試。


