input[type='file']在選擇好要上傳的圖片後當前頁面實現預覽
阿新 • • 發佈:2019-02-06
需求
在開發中,我們有時候要實現這種效果:在選擇要上傳的圖片後,如果頁面只是給出選擇檔案的名字的話,未免會降低使用者體驗,就比如,你要更換你賬戶的頭像,本地選擇好頭像後,而客戶端並沒有反饋,你無法預覽你的頭像,那豈不是非常不人性化?所以我們要達到的效果就是,當你在選擇好圖片後,當前頁面馬上可以把你選擇的圖片顯示出來
如何實現
1.準備頁面,並給input繫結onchange事件
修改書圖片: <input type="file" id="book-file" onchange="show(this)" name="bookimage"> <img id="book-pic" src="/book/img/book-list/article/${book.image}.jpg">
2.js實現
function show(f) { var rd = new FileReader();//建立檔案讀取物件 var files = f.files[0];//獲取file元件中的檔案 rd.readAsDataURL(files);//檔案讀取裝換為base64型別 rd.onloadend = function(e) { //載入完畢之後獲取結果賦值給img document.getElementById("book-pic").src = this.result; } }
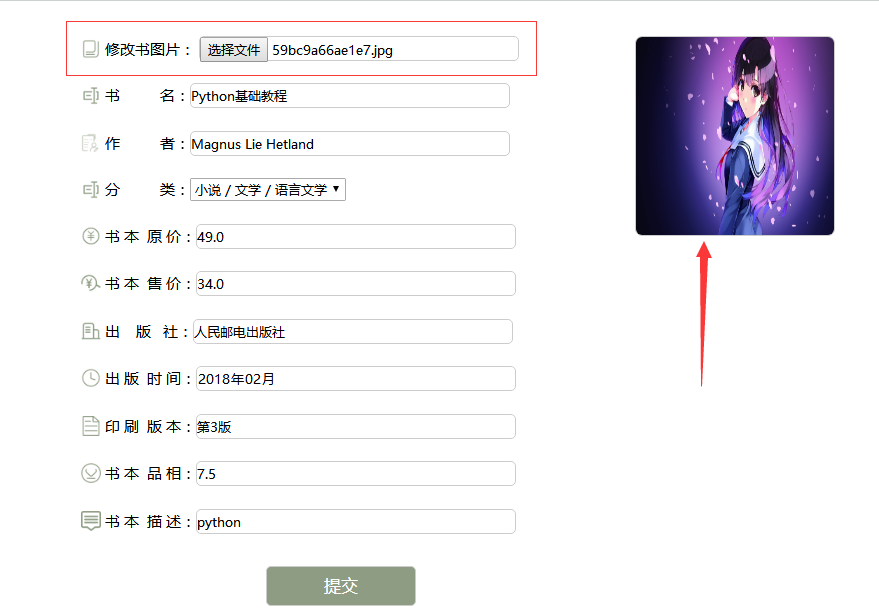
效果預覽
大功告成!