【原】迎接微信winphone 5.0 版本的IE10樣式相容
微信 Android 5.1 和 iPhone 5.1 已正式釋出了,據說本12月底,微信將推出 Winphone 5.0版本,全面支援微信支付,它繫結 IE10 瀏覽器,那麼做微信公眾號的 H5 頁面,除了做好 webkit 相容外,IE10 的相容也是必不可少的。

曾經寫過《常見CSS3屬性對ios&android&winphone的支援》一文,當時寫過對Windows Phone 7 和Windows Phone 8的對應的瀏覽器分別是IE9和IE10做好相容,但由於產品的特性對 Winphone 支援不友好,專案組也沒有對 IE9 和 IE10 進行特別的處理,現在微信支付的到了讓我們重新開啟了對它重視,即便現在 Winphone 8 只有少部分使用者~
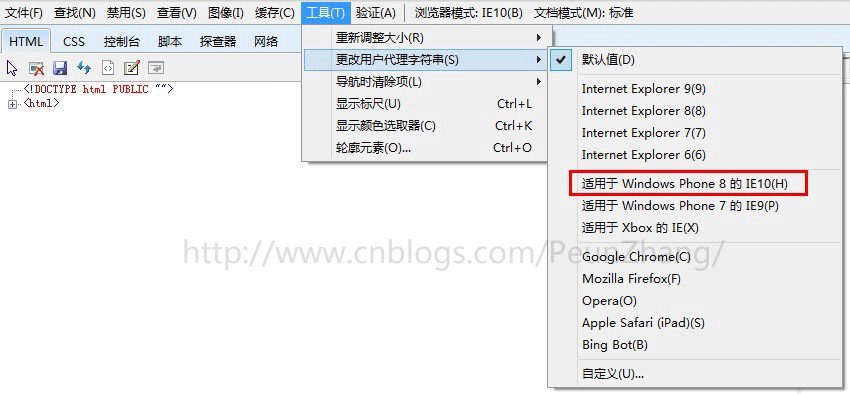
對Windows Phone 8 IE10 的測試,如果沒有winphone 8 的手機,在電腦win8系統上也是可以測試的,開啟IE10,按 F12 或選單工具->F12 開發者工具,點選工具->更改使用者代理字串(UA String),然後點選 IE10 for Windows Phone 8,可模擬Windows Phone 8版IE10。

通過排查做過的微信公眾號H5頁面在IE10下的展現,發現了不少問題,總結下主要有3個:
1.只添加了-webkit 字首的樣式並未新增向前相容的寫法,在IE10下頁面無CSS3樣式特效
錯誤寫法:

正確寫法:

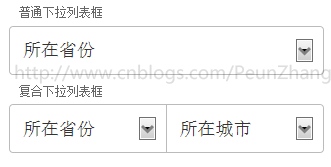
2.彈性佈局(display:box 或者 display:flex),在IE10下頁面錯亂
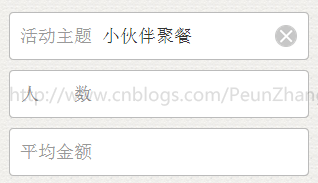
錯誤展現:

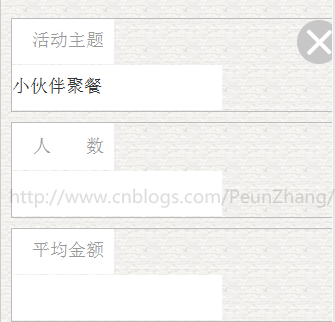
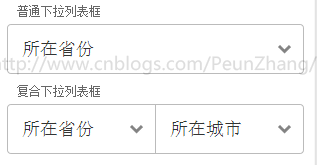
正確展現:

3.不支援webkit私有樣式,如-webkit-appearance、-webkit-box-reflect等,在IE10下頁面無webkit樣式特效
錯誤展現:

正確展現:

對上面提到的3個問題,這裡給出一套方案,經過測試後相容 Winphone IE10、Android2.1+、Ios3.2+ 系統
1.向前相容的寫法
做到向前相容,程式碼中除了帶有瀏覽器廠商字首外的樣式,還需要新增W3c標準的寫法,這裡整理了常見css3屬性,其中 WP IE 10 是為IE10準備的,程式碼如下:
/* 圓角邊框 */ .border-radius{ -webkit-border-radius: 12px; /* android 2.1, ios 3.2 */ border-radius: 12px; /* android 2.2+, ios 4.0+, WP IE 10 */ } /* 投影 */ .box_shadow { -webkit-box-shadow: 0px 0px 4px 0px #FFFFFF; /* android 2.1-3.0, ios 4.0.2-4.3 */ box-shadow: 0px 0px 4px 0px #FFFFFF; /* android 4.0+, ios 5+, WP IE 10 */ } /* 背景尺寸 */ .background-size{ -webkit-background-size: 100% 100%; /* android 2.1-2.3, ios 3.2 */ background-size: 100% 100%; /* android 3.0+, ios 4.0+, WP IE 10 */ } /* 邊框盒 */ box-sizing{ -webkit-box-sizing: border-box; /* android 2.1-3.0, ios 3.2-4.3 */ box-sizing: border-box; /* android 4.0+, ios 5.0+, WP IE 10 */ } /* 線性漸變 */ .linear-gradient{ background-color: #444444;/* 由於部分android機器對該屬性的渲染效果不友好,可能會出現無顏色漸變,使用時注意新增背景顏色(background-color) */ background-image: -webkit-gradient(linear, left top, left bottom, from(#444444), to(#999999)); /* 老版本寫法 Android 2.1-4.3 ios3.2-6.1 */ background-image: -webkit-linear-gradient(top, #444444, #999999); /* 新版本寫法 Android 4.0+ iOS 5+ */ background-image: linear-gradient(to bottom, #444444, #999999); /* Android 4.4, ios 7.0, WP IE 10 */ } /* 旋轉 */ .rotate { -webkit-transform: rotate(7.5deg); /* android 2.1+, ios 3.2+ */ transform: rotate(7.5deg); /* WP IE 10 */ }
2.相容 webkit 和 IE10 的彈性佈局
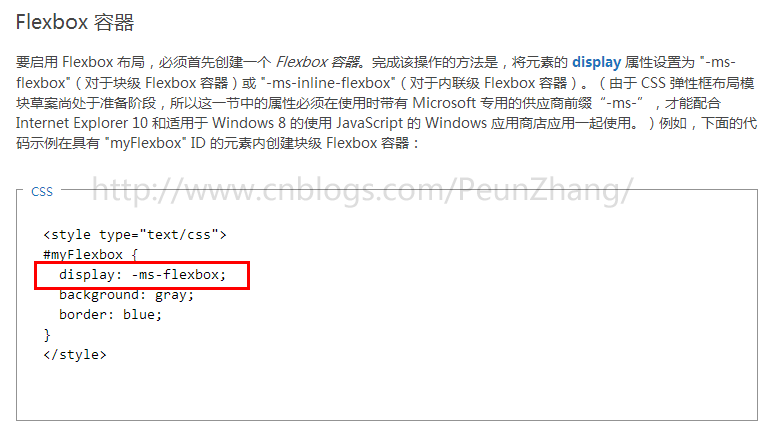
彈性佈局出現以來,幾行簡單的程式碼讓網頁佈局變得非常靈活,對此微軟也不甘落後,2012年8月,Internet Explorer 10 引入了對 W3C CSS 彈性框(“Flexbox”)佈局模組的支援,

可以看出 IE10 的樣式寫法與 display:flex 不一樣,且是帶有供應商字首(-ms-),不過這已經不成問題,因為彈性佈局在 IE10 中我們可以放心使用啦,那麼,結合舊版彈性佈局display:box 、新版彈性佈局 display:flex 、IE10彈性佈局 display: -ms-flexbox ,最終得到的彈性佈局樣式如下:
.flex{ /* 設定彈性佈局 */ display:-webkit-box;/* android 2.1-3.0, ios 3.2-4.3 */ display:-webkit-flex;/* Chrome 21+ */ display:-ms-flexbox;/* WP IE 10 */ display:flex;/* android 4.4 */ } .flex-direction-column{ /* 設定彈性佈局的方向,子元素按照在源文件中宣告的順序從上到下顯示 */ -webkit-box-orient: vertical;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-flex-direction: column;/* Chrome 21+ */ -ms-flex-direction: column;/* WP IE 10 */ flex-direction: column;/* android 4.4 */ } .flex-1{ /* 子元素自動佔據剩餘的空間 */ -webkit-box-flex:1;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-flex:1;/* Chrome 21+ */ -ms-flex:1;/* WP IE 10 */ flex:1;/* android 4.4 */ } .flex-pack-center{ /* 水平佈局下的子元素 水平居中 */ -webkit-box-pack: center;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-justify-content: center;/* Chrome 21+ */ -ms-flex-pack: center;/* WP IE 10 */ justify-content: center;/* android 4.4 */ } .flex-align-center{ /* 水平佈局下的子元素 垂直居中 */ -webkit-box-align: center;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-align-items: center;/* Chrome 21+ */ -ms-flex-align: center;/* WP IE 10 */ align-items: center;/* android 4.4 */ } .flex-pack-justify{ /* 水平佈局下的子元素 2端對齊 */ -webkit-box-pack: justify;/* android 2.1-3.0, ios 3.2-4.3 */ -webkit-justify-content: space-between;/* Chrome 21+ */ -ms-flex-pack: justify;/* WP IE 10 */ justify-content: space-between;/* android 4.4 */ }
強烈建議移動前端開發的同學加強對這塊的學習,因為簡單實用,這裡推薦幾個彈性佈局的學習網址:
3.使用 IE10 hack 的相容方案
由於 webkit 瀏覽器有不少私有屬性,如 -webkit-appearance、-webkit-box-reflect 等,IE10 目前還有類似的寫法來支援,那麼,我們可使用 IE10 hack 來做好相容,保證頁面結構和功能正常的前提,做好差異化體驗~
/* 媒體查詢方法一 -ms-high-contrast 是IE10的私有屬性,結合媒體查詢,可以使用它來做 IE10的相容*/ @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { /* 這裡寫入IE10的樣式 */ } /* 媒體查詢方法二 該方案相容IE9和IE10*/ @media screen and (min-width:0\0) { /* 這裡寫入IE10的樣式 */ }
此文章作為迎接微信 winphone 5.0 版本做的準備,winphone 版的微信跟 ios、android 版的微信存在很多不同體驗,而當它正式釋出後,可能還有更多的問題需要關注,像分享到朋友圈、頂部和底部返回導航等,原生介面的佈局都不同,那麼對互動設計、視覺設計產出的設計稿也可能存在差異化的體驗,這也是對前端的響應式設計提出更高要求,讓我們拭目以待。
最後提前祝大家元旦快樂~
相關推薦
【原】迎接微信winphone 5.0 版本的IE10樣式相容
微信 Android 5.1 和 iPhone 5.1 已正式釋出了,據說本12月底,微信將推出 Winphone 5.0版本,全面支援微信支付,它繫結 IE10 瀏覽器,那麼做微信公眾號的 H5 頁面,除了做好 webkit 相容外,IE10 的相容也是必不可少的。 曾經寫過《常見CSS3屬性對ios
【機智】Android 微信6.2以上版本 轉移聊天記錄到ios,當前Wi-Fi環境複雜,無法傳輸 問題
問題描述 直接看解決方案,不想聽來龍去脈? 請點傳送門 買了個iPhone,想把以前Android上微信的聊天記錄轉移過來,於是乎,想到了幾個辦法: - 電腦備份,然後恢復到iPhone -
【ZT】在微信上有哪些高情商的說話方式 | M周刊(聽語音需要60秒,看文字只需10秒)
con 復雜 直接 對不起 評論 關系 專註 應該 知識 https://baijiahao.baidu.com/s?id=1590547145580792217&wfr=spider&for=pc https://yuedu.baidu.com/hybri
【bug】關於微信ios展示頁面的url和實際url不一致的問題
如題描述。 使用者開啟的頁面url和實際url不一致,假如展示的頁面是www.baidu.com.,微信端複製連結地址,出來的是www.163.com。 當然實際專案中出現的只是路由不一樣,域名是相同的。 由於這樣的原因,導致了頁面上的二維碼,識別不出來。就是長按沒有識別二維碼的選項。
【Android】中微信搶紅包助手的實現(程式碼整理)
實現原理 通過利用AccessibilityService輔助服務,監測螢幕內容,如監聽狀態列的資訊,螢幕跳轉等,以此來實現自動拆紅包的功能。關於AccessibilityService輔助服務,可以自行百度瞭解更多。 程式碼基礎: 1.首先宣告一個RedPac
【Vue】Vue微信授權(系列一)
最近算是把微信授權,sdk,接觸了一邊了,所以準備寫一個系列; 微信授權 微信SDK的使用,例如分享等功能 小程式授權 小程式微信支付 小程式模板訊息 不要問我為什麼後面是小程式微信支付,小程式模板
【原創】配置微信伺服器與內網穿透--轉載請註明出處
微信公眾號開發 在進行學習微信公眾號開發時,首先我們需要做好一些必須的準備。 1.具有一個自己的公眾號平臺,方便進行學習。 2.在網上找一款內網穿透器,進行內網穿透,接入微信開發。 3.有一個已經搭建好的Web專案。 1.申請微信公眾號 進行微信公眾號申請時,在下方地址進
【 專欄 】- 基於微信公眾號的公益眾籌專案開發
基於微信公眾號的公益眾籌專案開發 筆者結合專案逐步講解微信公眾號開發,微信Api和JSSDK使用,多公眾號支援、微信支付、發紅包。涉及SpringMVC、MyBatise、AJAX跨域,Redis、MySql、Angalarjs+
【轉載】雙微信分享發生TransactionTooLargeException 異常記錄
原博地址: https://blog.csdn.net/xiaolli/article/details/60577331 博主@程立001 前提條件: 1. 開啟雙應用(設定-》雙應用) 2. 安裝微信。 復現步驟: 1. 用相機拍一張6M左右的照片
【Vue】Vue微信JS-SDK分享(系列二)
Vue中使用微信JS-SDK,配置分享 這是微信系列的第二篇,這裡講會講到微信SDK分享的運用(分享都會了,其他的API不就一通百通了嗎) 1:微信公眾平臺配置好域名 2:專案引入微信js-sdk 這裡我需要用到微信js-sdk的.js檔案,匯入方式: 下
【180929】仿微信飛機大戰遊戲原始碼
進去到21世紀,由於科技的進步,各國空軍得到空前的大力發展,某一天終於因為某種利益而發生不可避免的空中侵略,戰爭由此拉開,作為守護自己國家的領空的飛翔員,不得不面臨隨時而來的各種飛機! 遊戲比較容易上手
【QT】Installer requires Xcode Version 5.0.0 for Qt download if toolchain not found
xcod nbsp cos pro 圖片 www. less itl 3.6 When I install QT in MacOS 11.3.6, it prompts I need to install xcode then I install xcode but it
【譯】Announcing Entity Framework Core 5.0 Preview 5
今天我們宣佈EF Core 5.0釋出第五個預覽版。 1 先決條件 EF Core 5.0 的預覽版要求 .NET Standard 2.1。這意味著: EF Core 5.0 在 .NET Core 3.1 上執行,不需要 .NET 5。根據 .NET 5 計劃的改變,這可能
【JMeter】關於執行緒組 - 4.0 版本
文章目錄 1、執行緒組 2、setup thread group 3、teardown thread group 4、thread group (執行緒組) 5、執行緒組基本設定 5.1 取樣器錯誤後要執
【原】無腦操作:Windows 10 + MySQL 5.5 安裝使用及免安裝使用
界面 圖標 ini文件 字符集設置 exe 可能 mon rem 選擇 本文介紹Windows 10環境下, MySQL 5.5的安裝使用及免安裝使用 資源下載: MySQL安裝文件:http://download.csdn.net/detail/lf19820717/
【小程序】獲取微信 自帶的 收貨地址獲取和整理
code blog itl ucc success span .info toa pan 1、wx.chooseAddress(OBJECT) if(wx.chooseAddress){ wx.chooseAddress({ success: function (r
【Problem Resolved】zabbix微信報警,一開始可以成功報警,之後報警突然不行
zabbixTraceback (most recent call last): File "/usr/lib/zabbix/alertscripts/wechat.py", line 61, in <module> access_token_response = msgsender.geturl
微信運動刷步助手v9.0【免費安卓微信運動刷步神器】
建議 log 註冊 -- tps IT 安卓 BE class 軟件名稱: 刷步助手v9.0【免費安卓微信運動刷步神器】 軟件大小:1.5MB 軟件版本:9.00.0015 軟件描述:刷步助手,一款能修改微信運動步數顯示的軟
一個簡單的酒店專案【前臺和使用者和後臺】以及微信對接
這兩月我用了這麼久的時間寫的專案,無償分享給大家。首先,先申明這裡面程式碼非常多bug,還有很多功能沒有完成,緊靠一個學生實在太難了。那麼我先講講專案的bug,以及未完成的功能,避免大家找到又說壞話。還有專案有部分個人隱私,大家看到就當沒看到吧,反正我的資訊又不值幾個錢。哈哈~~~
【微信小程式】在微信開發工具上七牛雲的圖片可以看到,但是在真機上看不到的原因解決
在開發微信小程式過程中,在微信開發者工具上,七牛雲的圖片都可以展示出來,但是在真機上,七牛雲的圖片卻展示不出來,也沒有報404找不到或者不能載入圖片的問題, 必須保證: 1.圖片是用image載入的; 2.圖片的url裡面沒有中文; 3.圖片的HTTP應為小寫的
